Cosmic & Astro
此内容尚不支持你的语言。
Cosmic is a headless CMS that provides an admin dashboard to manage content and an API that can integrate with a diverse range of frontend tools.
Prerequisites
Section titled Prerequisites- An Astro project- If you’d like to start with a fresh Astro project, read the installation guide. This guide follows a simplified version of the Astro Headless CMS Theme with Tailwind CSS for styling.
- A Cosmic account and Bucket - Create a free Cosmic account if you don’t have one. After creating your account, you’ll be prompted to create a new empty project. There’s also a Simple Astro Blog template available (this is the same template as the Astro Headless CMS Theme) to automatically import all of the content used in this guide.
- Your Cosmic API keys - From your Cosmic dasboard, you will need to locate both the Bucket slug and Bucket read key in order to connect to Cosmic.
Integrating Cosmic with Astro
Section titled Integrating Cosmic with AstroInstalling Necessary Dependencies
Section titled Installing Necessary DependenciesAdd the Cosmic JavaScript SDK to fetch data from your Cosmic Bucket.
npm install @cosmicjs/sdkpnpm add @cosmicjs/sdkyarn add @cosmicjs/sdkConfiguring API Keys
Section titled Configuring API KeysCreate a .env file at the root of your Astro project (if it does not already exist). Add both the Bucket slug and Bucket read key available from your Cosmic dashboard as public environment variables.
PUBLIC_COSMIC_BUCKET_SLUG=YOUR_BUCKET_SLUGPUBLIC_COSMIC_READ_KEY=YOUR_READ_KEYFetching Data from Cosmic
Section titled Fetching Data from Cosmic-
Create a new file called
cosmic.js. Place this file inside of thesrc/libfolder in your project. -
Add the following code to fetch data from Cosmic using the SDK and your environment variables.
The example below creates a function called
getAllPosts()to fetch metadata from Cosmicpostsobjects:src/lib/cosmic.js import { createBucketClient } from '@cosmicjs/sdk'const cosmic = createBucketClient({bucketSlug: import.meta.env.PUBLIC_COSMIC_BUCKET_SLUG,readKey: import.meta.env.PUBLIC_COSMIC_READ_KEY})export async function getAllPosts() {const data = await cosmic.objects.find({type: 'posts'}).props('title,slug,metadata,created_at')return data.objects}Read more about queries in the Cosmic documentation.
-
Import your query function in a
.astrocomponent. After fetching data, the results from the query can be used in your Astro template.The following example shows fetching metadata from Cosmic
postsand passing these values as props to a<Card />component to create a list of blog posts:src/pages/index.astro ---import Card from '../components/Card.astro'import { getAllPosts } from '../lib/cosmic'const data = await getAllPosts()---<section><ul class="grid gap-8 md:grid-cols-2">{data.map((post) => (<Cardtitle={post.title}href={post.slug}body={post.metadata.excerpt}tags={post.metadata.tags.map((tag) => tag)}/>))}</ul></section>
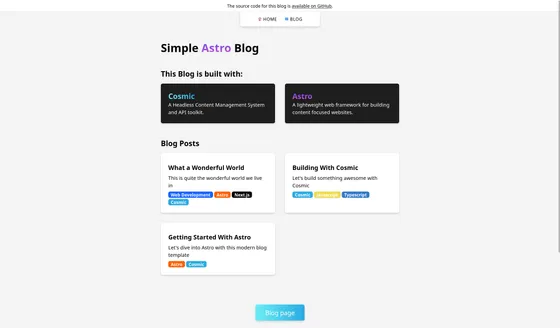
Building a Blog with Astro and Cosmic
Section titled Building a Blog with Astro and CosmicYou can manage your Astro blog’s content using Cosmic and create webhooks to automatically redeploy your website when you update or add new content.
Cosmic Content Objects
Section titled Cosmic Content ObjectsThe following instructions assume that you have an Object Type in Cosmic called posts. Each individual blog post is a post that is defined in the Cosmic dashboard with the following Metafields:
- Text input - Author
- Image - Cover Image
- Repeater - Tags
- Text input - Title
- Text area - Excerpt
- Rich Text - Content
Displaying a List of Blog Posts in Astro
Section titled Displaying a List of Blog Posts in AstroUsing the same data-fetching method as above, import the getAllPosts() query from your script file and await the data. This function provides metadata about each post which can be displayed dynamically.
The example below passes these values to a <Card /> component to display a formatted list of blog posts:
---import Card from '../components/Card.astro'import { getAllPosts } from '../lib/cosmic'
const data = await getAllPosts()---
<section> <ul class="grid gap-8 md:grid-cols-2"> { data.map((post) => ( <Card title={post.title} href={post.slug} body={post.metadata.excerpt} tags={post.metadata.tags.map((tag) => tag)} /> )) } </ul></section>Generating Individual Blog Posts with Astro
Section titled Generating Individual Blog Posts with AstroTo generate an individual page with full content for each blog post, create a dynamic routing page at src/pages/blog/[slug].astro.
This page will export a getStaticPaths() function to generate a page route at the slug returned from each post object. This function is called at build time and generates and renders all of your blog posts at once.
To access your data from Cosmic:
- Query Cosmic inside of
getStaticPaths()to fetch data about each post and provide it to the function. - Use each
post.slugas a route parameter, creating the URLs for each blog post. - Return each
postinside ofAstro.props, making the post data available to HTML template portion of the page component for rendering.
The HTML markup below uses various data from Cosmic, such as the post title, cover image, and the rich text content (full blog post content). Use set:html on the element displaying the rich text content from Cosmic to render HTML elements on the page exactly as fetched from Cosmic.
---import { getAllPosts } from '../../lib/cosmic'import { Image } from 'astro:assets'
export async function getStaticPaths() { const data = (await getAllPosts()) || []
return data.map((post) => { return { params: { slug: post.slug }, props: { post } } })}
const { post } = Astro.props---
<article class="mx-auto max-w-screen-md pt-20"> <section class="border-b pb-8"> <h1 class="text-4xl font-bold">{post.title}</h1> <div class="my-4"></div> <span class="text-sm font-semibold">{post.metadata.author?.title}</span> </section> { post.metadata.cover_image && ( <Image src={post.metadata.cover_image.imgix_url} format="webp" width={1200} height={675} aspectRatio={16 / 9} quality={50} alt={`Cover image for the blog ${post.title}`} class={'my-12 rounded-md shadow-lg'} /> ) } <div set:html={post.metadata.content} /></article>Publishing your site
Section titled Publishing your siteTo deploy your website, visit the deployment guides and follow the instructions for your preferred hosting provider.
Rebuild on Cosmic content updates
Section titled Rebuild on Cosmic content updatesYou can set up a webhook in Cosmic directly to trigger a redeploy of your site on your hosting platform (e.g. Vercel) whenever you update or add content Objects.
Under “Settings” > “webhooks”, add the URL endpoint from Vercel and select the Object Type you would like to trigger the webhook. Click “Add webhook” to save it.
Netlify
Section titled NetlifyTo set up a webhook in Netlify:
- Go to your site dashboard and click on Build & deploy.
- Under the Continuous Deployment tab, find the Build hooks section and click on Add build hook.
- Provide a name for your webhook and select the branch you want to trigger the build on. Click on Save and copy the generated URL.
Vercel
Section titled VercelTo set up a webhook in Vercel:
- Go to your project dashboard and click on Settings.
- Under the Git tab, find the Deploy Hooks section.
- Provide a name for your webhook and the branch you want to trigger the build on. Click Add and copy the generated URL.